English | 中文
Currently, most micro-frontend frameworks aim to decouple web apps by any scale of sections as desired. It enables to split of complex features or shared areas out of the app and lets them develop and deploy independently. However, in the case of decoupling pages, the extra overhead is unavoidable; sometimes, the cost is too high for medium and large apps to adopt these frameworks. We wish to organize multiple apps with simple, low-cost, and modified existed apps as little as possible.
Lingjie (means zero boundary) is a zero-cost way to implement micro-frontend. It enables users to switch different apps back and forth smoothly without page refreshing, just like SPA, and simulates the switch effect of web view in the native app.
Lingjie, in contrast, concentrates on decoupling page dimensions and integrates multiple apps with nearly zero cost. Moreover, apps would not bind into lingjie in depth. All apps could freely connect and disconnect lingjie micro-frontend at any time.
-
Apps integration. Integrate multiple medium and large apps. Refactor is not needed at all.
-
MPA optimization. Solving white flickering problems when switching pages among MPA.
-
H5 enhancement. Taking advantage of framework mechanism to get transition effect with very low cost.
-
🔨 No need to rewrite existing app
- Technology agnostic, no worries about the difficulty of development.
-
🔌 Only one line of code is needed
- Every web page only needs to import one script file to join the lingjie micro-frontend.
-
⚡️ Switch page without refreshing
- Users could switch different web pages back and forth without refreshing and get consistent UX via lingjie.
-
💪 Safe and strong
- Every web page can disconnect lingjie micro-frontend at any time.
-
🚀 State synchronization
- Refreshing page will not lose its routing state. All web pages could remain in their original state, such as scroll bar position, and show rapidly when back to the previous page.
-
☔ Perfect isolation
- Lingjie isolates both styles and scripts perfectly and avoids namespace pollution among different pages.
As shown above, home Page, page A, page B, and page C are four different vanilla HTML, representing four separate apps. The transition effect is not made by traditional SPA (like TransitionGroup component in React or Vue). Lingjie mechanism entirely powers it.
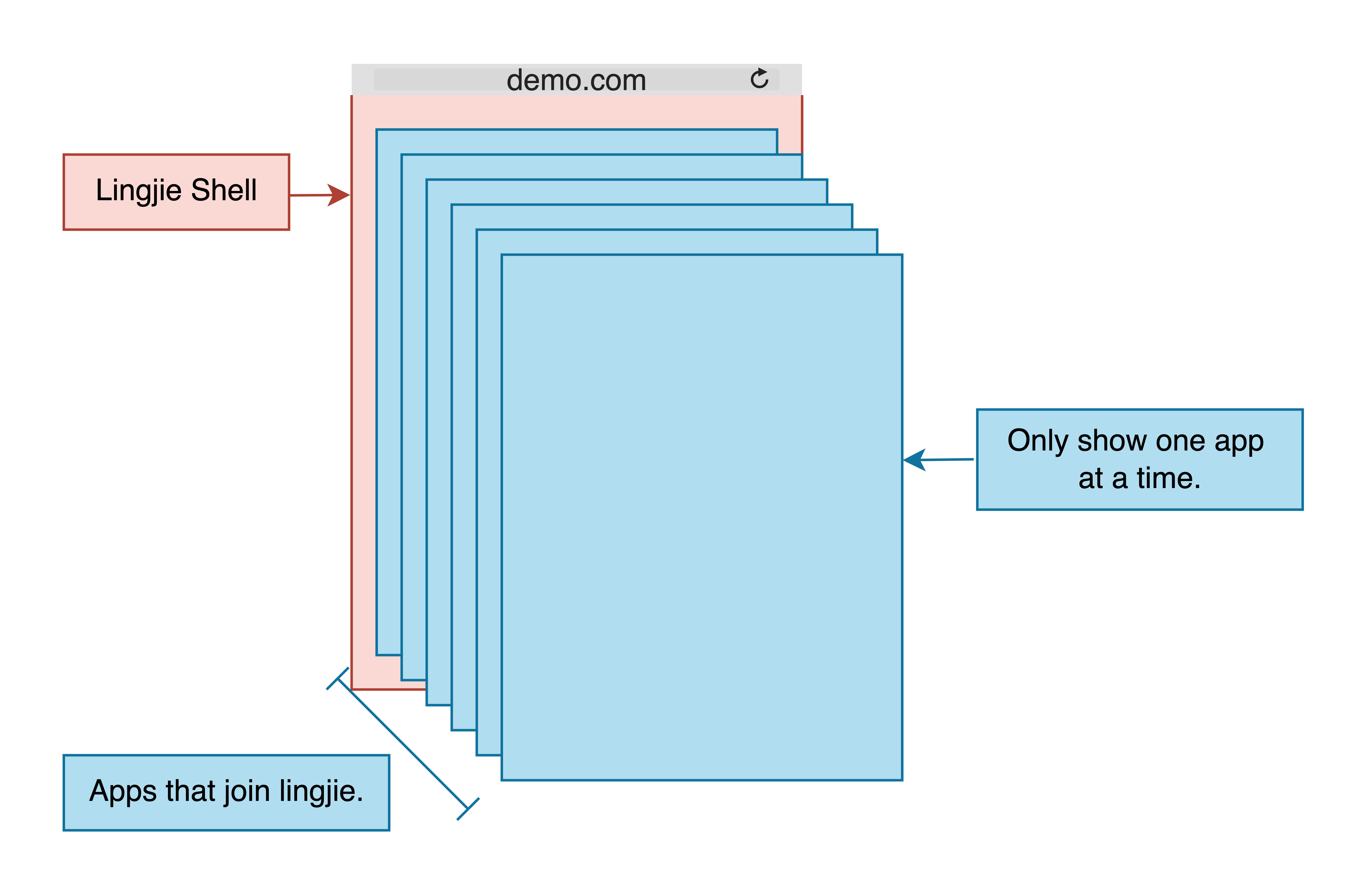
All apps that join lingjie micro-frontend will load in iframes.
Lingjie, as a shell, manages loading and switching iframes via a microapp-shell.
Thus, every page that wants to connect with lingjie must import a script to redirect to shell, and then these pages will load in the iframe and be managed by lingjie.
Therefore, lingjie micro-frontend contains two parts:
-
One is the shell. A regular HTML file will become a shell if it imports lingjie-shell script. Don't forget to define the path rules that allow connecting lingjie micro-frontend and related actions in the shell.
-
The other is the pages that joined lingjie micro-frontend. Once a page imports the lingjie-page script, it will redirect to the lingjie micro-frontend whenever it loads.
Read more on documentation
mkdir micro-frontendcd ./micro-frontendCreate a folder to place lingjie-shell. Lingjie-shell will load each page in the iframe individually. All related operations about the iframe, such as loading, switching, and destroying, will take place in this shell.
Create lingjie folder
mkdir lingjiecd ./lingjieCreate entry file index.html
touch index.htmlImport lingjie-shell script in the entry file, then this file will become the shell. Next, configure the __lingjie_shell_config__ variable in the shell to define the path rules that allow connecting lingjie micro-frontend and related actions. Please note that the __lingjie_shell_config__ configuration should place before importing the lingjie-shell script. Following is the demonstration. About lingjie rule.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Lingjie Microapp Shell</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
// lingjie rule
window.__lingjie_shell_config__ = {
rules: [
{
"test": "/demo(/.+)?",
"timeout": 5000,
"backAction": "reload",
"disabled": false
}
]
}
</script>
<!-- import lingjie-shell script -->
<script src="https://unpkg.com/lingjie/dist/shell/lingjie-shell.umd.js"></script>
</body>
</html>Now, lingjie-shell is ready, creating apps connect with lingjie-shell next. Following is the demonstration.
Change the directory to one level up
cd ..Create demo folder
mkdir democd ./demoCreating index.html, projectA.html, and projectB.html. index.html is the entry file of the demo. projectA.html and projectB.html represent two different apps.
touch index.html projectA.html projectB.htmlCopy the following code to index.html, projectA.html, and projectB.html separately. Modify the title and content correspondingly. Please note we import lingjie-page script here, which let the app redirect to lingjie-shell.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- modify the title correspondingly -->
<title>index</title>
<!-- import lingjie-page script -->
<script src="https://unpkg.com/lingjie/dist/page/lingjie-page.umd.js"></script>
</head>
<body>
<li>
<a href="/demo/index.html">go to index</a>
</li>
<li>
<a href="/demo/projectA.html">go to project A</a>
</li>
<li>
<a href="/demo/projectB.html">go to project B</a>
</li>
<!-- modify the content correspondingly -->
<h1>This is index page</h1>
</body>
</html>micro-frontend
|-demo
|-index.html
|-projectA.html
|-projectB.html
|-lingjie
|-index.htmlInstall npx, skip this step if it's installed already.
npm install -g npxCreate a static HTTP server at port 8080
npx http-server -p 8080Open http://localhost:8080/demo in the browser. Pages should switch without refreshing when click go to index, go to project A or go to project B.