Simple authentication "username password" form with keycloak
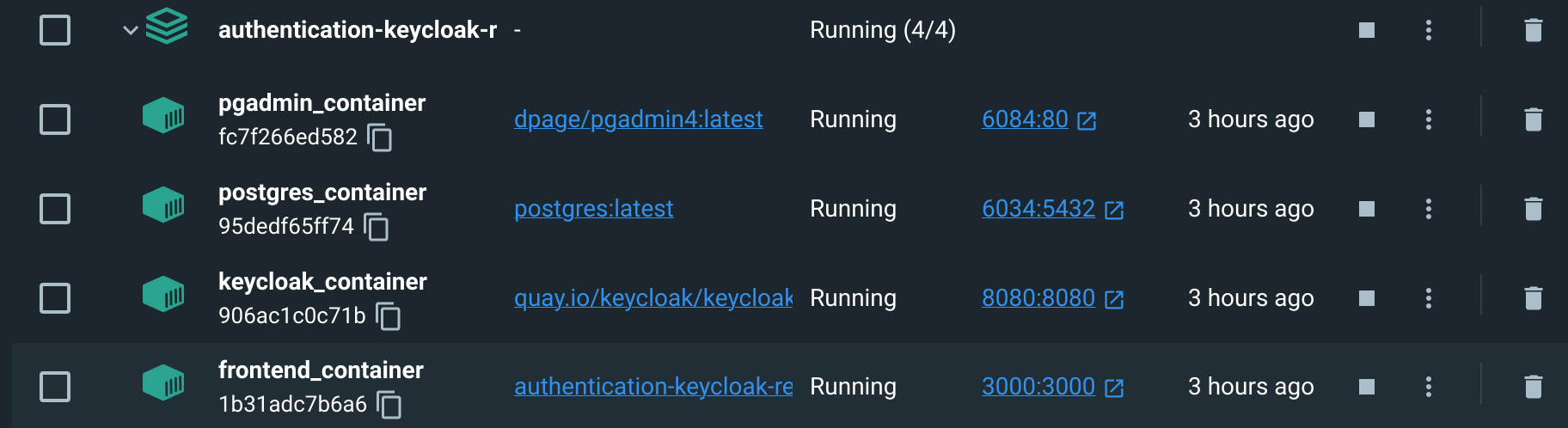
Docker command to create all containers:
docker-compose upConnect you to keycloak at http://localhost:8080 with user:admin and password: Pa55w0rd
- Add Realm:
- realm ID:
authentication_keycloak_react
- Add user and user credentials:
- username:
test - email:
test@test.com - check "email verified"
- Create a credential for this user: test
- Add client:
- Client ID:
authentication_keycloak_react - url: http://localhost:3000
- redirect uri: http://localhost:*
- logout: http://localhost:*
Connect you to pgAdmin at http://localhost:6084 with email:admin@admin.com and password:root
- Connect your created db with this script
0-init-keycloak-database.shlaunch withdocker-composecommand
- Register a server named
keycloakwith host:postgres, user:keycloakand password:password