This npm package is a command line script, which scans your JavaScript, Vue or Typescript source code and generates markdown files for vuepress with the help of jsdoc-to-markdown and vue-docgen-cli.
yarn global add vuepress-jsdoc
npm i vuepress-jsdoc -gExample:
# search code in src and move it to code (./documentation/code) in your vuepress folder (./documentation)
vuepress-jsdoc --source ./src --dist ./documentation --folder code --title API --exclude="**/*/*.test.js"You can also use npx vuepress-jsdoc, if you want.
You can use vuepress-jsdoc also as plugin.
This plugin watches you generated files.
// ./documentation/.vuepress/config.js
plugins: [
[
require('vuepress-jsdoc').default,
{
folder: 'code',
source: './dist',
dist: './documentation',
title: 'API',
partials: ['./example/partials/*.hbs'],
readme: './README.md',
exclude: '**/*.d.ts,**/interfaces.*,**/constants.*,**/cmds.*'
}
]
];If you do not want to runvuepress-jsdoc again and again and again.
You can simply pass --watch or -w.
Use these options after vuepress-jsdoc.
| Name | Alias | Default | Description |
|---|---|---|---|
| --source | -s | ./src | Source folder with .js or .ts files |
| --dist | -d | ./documentation | Destination folder |
| --folder | -f | ./code | Folder inside destination folder. Gets overwritten everytime |
| --title | -t | API | Title of your documentation |
| --help | -h | Show help | |
| --version | -v | Show current version | |
| --readme | -r | Path to custom readme file | |
| --exclude | -e | Pattern to exclude files/folders (Comma seperated) - *.test.js,exclude.js more information | |
| --rmPattern | -rm | Pattern when removing files. You can ex- and include files. (glob pattern) | |
| --partials | -p | jsdoc2markdown partial templates (overwrites default ones) | |
| --jsDocConfigPath | -c | Path to JsDoc Config (experimental) | |
| --watch | -w | Watch changes and update markdown files |
Inside your generated folder, you can find a config.js.
This file includes a complete filetree and an vuepress sidebar tree.
Vuepress is a static site generator by Evan You. You can add all generated documentation files to your existing vuepress project or create a new one.
# First install vuepress
yarn global add vuepress
# Run the CLI
vuepress-jsdoc
# Run vuepress dev server
vuepress dev ./documentation
# Run vuepress build, if you want to ship it
vuepress build ./documentationAccess it via: http://localhost:8080/code/
Now you need the sidebar.
Create a .vuepress folder inside the documentation folder and add the following config.js.
config.js:
// auto generated sidebar
const { sidebarTree } = require('../code/config');
module.exports = {
dest: 'dist',
locales: {
'/': {
title: 'vuepress-jsdoc',
description: 'Generate jsdoc markdown files for vuepress'
}
},
themeConfig: {
editLinks: true,
sidebarDepth: 4,
docsDir: 'code',
locales: {
'/': {
nav: [
{
text: 'Home',
link: '/'
}
],
// Add the generated sidebar
sidebar: Object.assign({}, sidebarTree('Mainpage title'))
}
}
}
};You can easily add a custom path to your readme by using the --readme ./path/to/file.md parameter. If you move a README.md inside your source folder, it should resolve it automatically.
You can set the title by passing it to the sidebarTree('Mainpage title') function inside your ./.vuepress/config.js.
You can add custom meta data to your pages by using the @vuepress block:
/*
* @vuepress
* ---
* title: Your custom title
* headline: You custom headline
* ---
*/Use headline to add a custom h1 title.
To use typescript, you have to install these dev-dependencies:
yarn add -D typescript jsdoc-babel @babel/cli @babel/core @babel/preset-env @babel/preset-typescript jsdoc-to-markdownNext, you have to add a jsdoc.json to your project with some settings and add it with the -c parameter.
You can find a full working example with all settings inside the ./example folder.
The example shows also how to use babel-plugins.
The ./example folder includes a full working vuepress-jsdoc example.
# Install dependencies
npm install
# Run the CLI
vuepress-jsdoc
# Generate docs
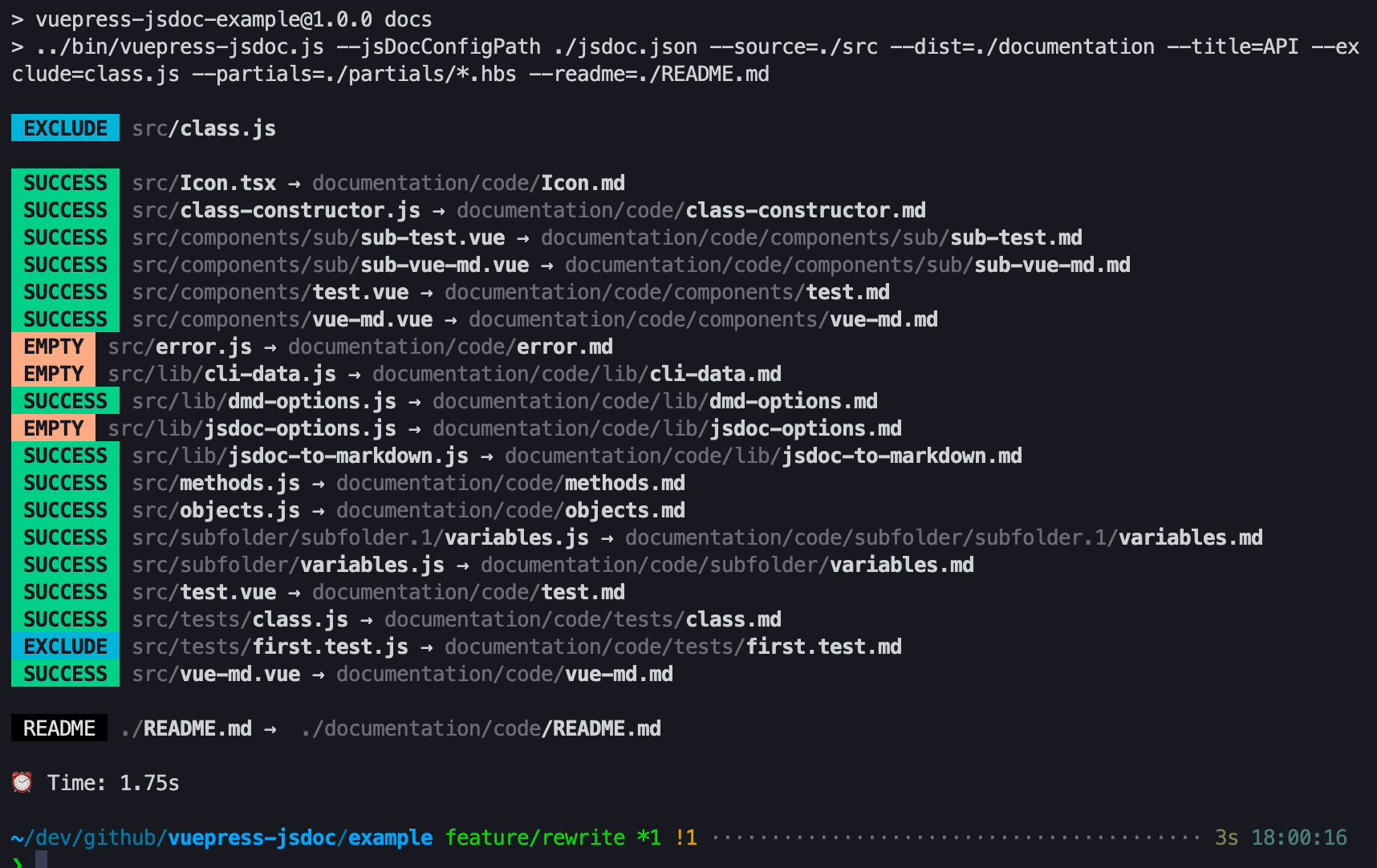
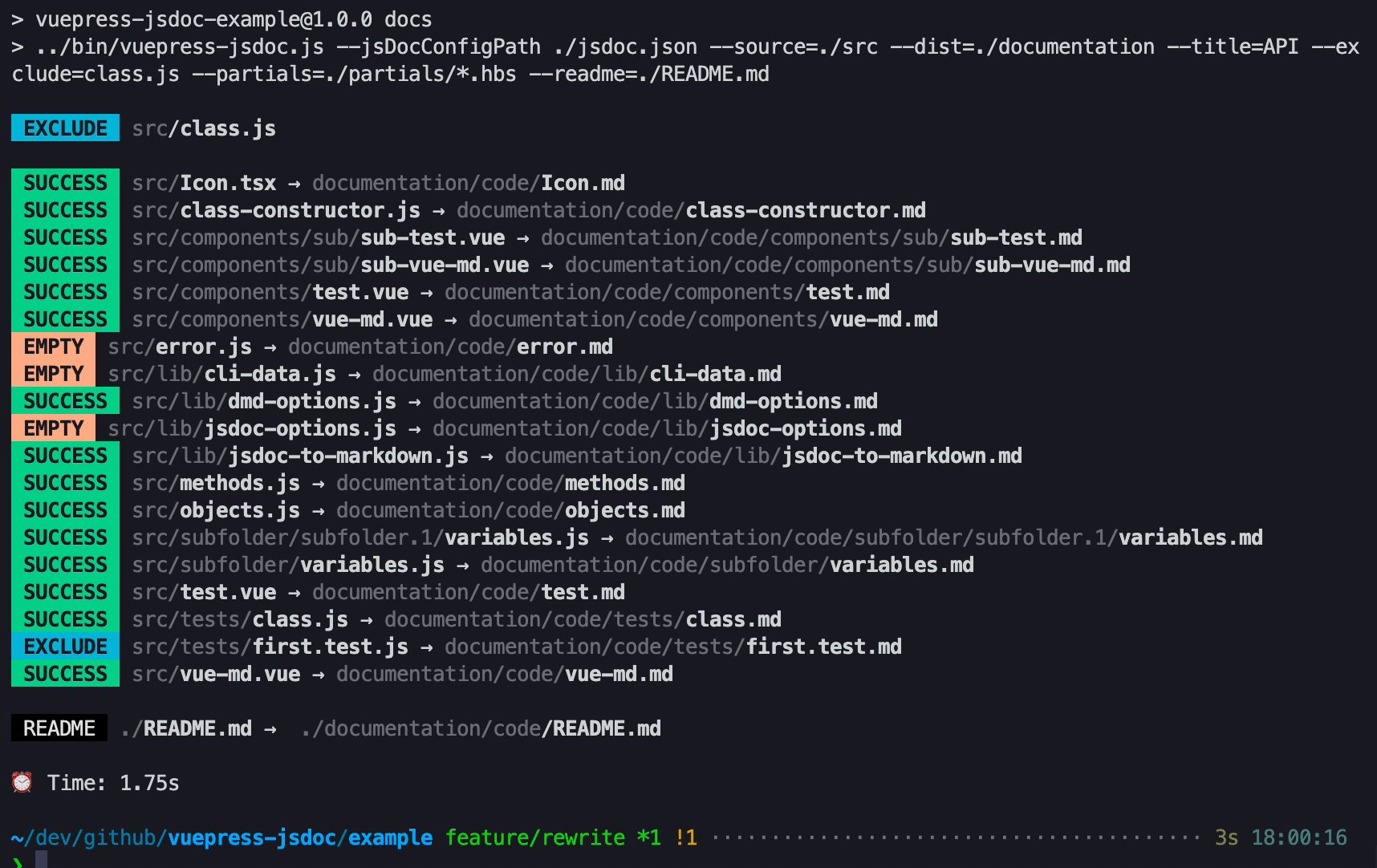
npm run docs
# Run dev server
npm run dev
# Generate dist folder
npm run buildPRs are always welcome (: