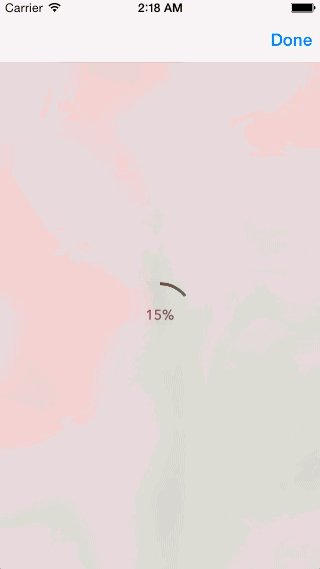
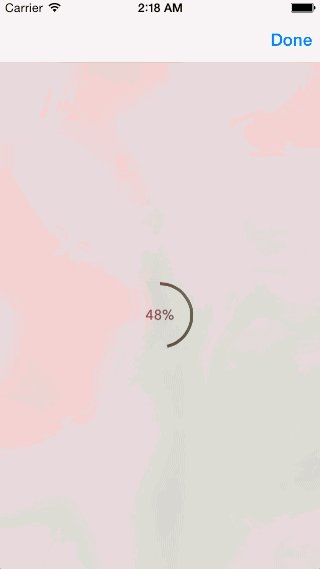
UCZProgressView is a circular progress indicator with cool animations for image loading.
This progress view is inspired by Michaël Villar's motion effect 08-Photo Loading.
- Customizable indicator (line width, radius, and color)
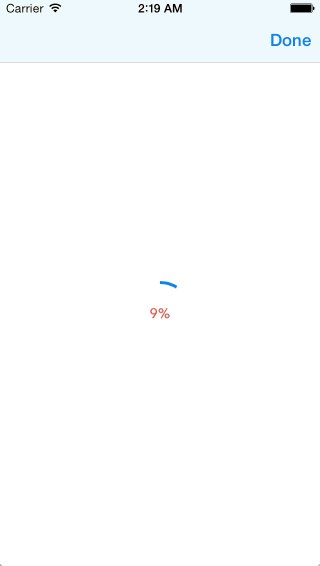
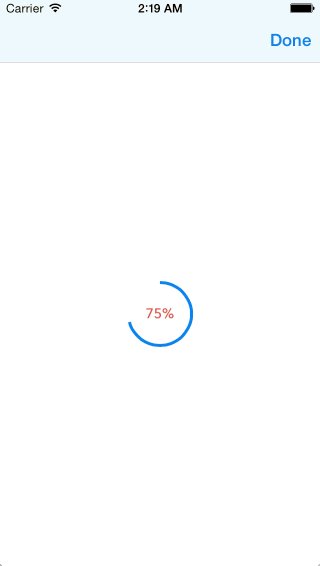
- Display a label with the current progress.
- Customizable progress text label (color, size and font)
- Customizable background view (blur style)
- Fully support interface builder (
IB_DESIGNABLEandIBInspectable) - Fully support
UI_APPEARANCE_SELECTOR
self.progressView = [[UCZProgressView alloc] initWithFrame:self.view.bounds];
self.progressView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.progressView];
NSDictionary *views = NSDictionaryOfVariableBindings(_progressView);
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-0-[_progressView]-0-|" options:0 metrics:nil views:views]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[_progressView]-0-|" options:0 metrics:nil views:views]];self.progressView.indeterminate = YES;self.progressView.progress = 0.7;self.progressView.showsText = YES;self.progressView.showsText = YES;
self.progressView.tintColor = [UIColor blueColor];self.progressView.showsText = YES;
self.progressView.tintColor = [UIColor blueColor];
self.progressView.textColor = [UIColor redColor];self.progressView.radius = 40.0;self.progressView.lineWidth = 6.0;self.progressView.blurEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleExtraLight]; [progressView progressAnimiationDidStop:^{
[self presentViewController:_photoGallery animated:YES completion:nil];
}];iOS 5 or later
UCZProgressView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'UCZProgressView'
kishikawa katsumi, kishikawakatsumi@mac.com
UCZProgressView is available under the MIT license. See the LICENSE file for more info.