Chat for Unity on iOS or Android. This Chat Unity UIKit & UIKit Demo is a game scene UI component Kit based on Tencent Cloud IM Chat SDK. It currently includes Conversation and Chat components with sending and receiving text messages,emoji messages, Custom emoticons and other functions. Adding this UIKit in your Unity project can help you quickly build your chat system. For more information about Tencent Cloud Instant Messaging IM, please refer to Tencent Cloud Chat
Chat Unity UIKit & UIKit Demo github Chat Demo
| Platform | version |
|---|---|
| Unity | 2019.4.15f1 and above |
| Android | Android Studio 3.5 and above, App requires Android 4.1 and above |
| iOS | Xcode 11.0 and above,Please ensure that your project has a valid developer signature certificate. |
Signed up for a Tencent Cloud account and completed identity verification.
- Created a chat application as instructed in Creating and Upgrading an Application and recorded the SDKAppID.
The same Tencent Cloud account can create up to 300 instant messaging IM applications. If there are already 300 applications, you can deactivate and delete the unused applications before creating new ones . *After the application is deleted, all data and services corresponding to the SDKAppID cannot be recovered, please operate with caution.
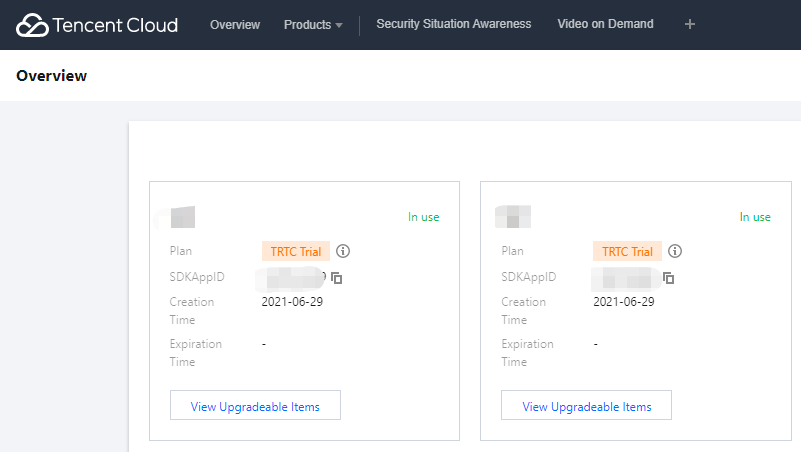
- Record the SDKAppID. You can view the status, business version, SDKAppID, label, creation time, and expiration time of the newly created application on the console overview page.
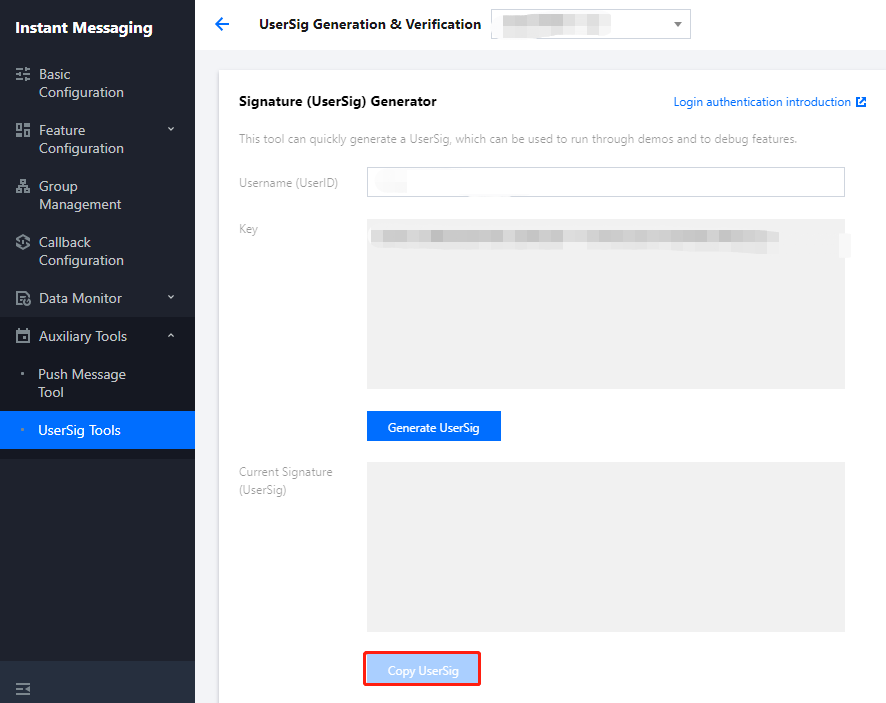
- Click the created application, click Auxiliary Tools>UserSig Generation & Verification in the left navigation bar, create a UserID and its corresponding UserSig, copy the signature information, and use it for subsequent logins.
- Create/start an existing Unity project.
- Add dependencies in the Packages/manifest.json file:
{
"dependencies": {
"com.tencent.imsdk.unity": "https://github.com/TencentCloud/chat-sdk-unity.git#unity"
}
}- Download the chat-uikit-unity.unitypackage under the UIKit github directory, and import the resource package.
There are two ways to initialize and log in to IM:
Outside the component: the entire application just needs to initialized and logged in once. Inside the component(Recommanded): pass parameters into the component through configuration. UIKit has bound corresponding event callbacks for you, including events for receiving new messages and events for updating the session list.
Initialize IM in the Unity project you created. Note that the IM application only needs to be initialized once. This step can be skipped if integrating in an existing IM project.
public static void Init() {
int sdkappid = 0;
SdkConfig sdkConfig = new SdkConfig();
sdkConfig.sdk_config_config_file_path = Application.persistentDataPath + "/TIM-Config";
sdkConfig.sdk_config_log_file_path = Application.persistentDataPath + "/TIM-Log"; // Set local log address
TIMResult res = TencentIMSDK.Init(long.Parse(sdkappid), sdkConfig);
}
public static void Login() {
if (userid == "" || user_sig == "")
{
return;
}
TIMResult res = TencentIMSDK.Login(userid, user_sig, (int code, string desc, string json_param, string user_data)=>{
// callback after login
});
}You can also pass SDKAppID, UserSig, and UserID into the component through configuration to initialize and log in. (same as demo)
using com.tencent.imsdk.unity.uikit;
public static void Init() {
Core.SetConfig(sdkappid, userId, sdkUserSig);
Core.Init();
Core.Login();
}You can put the following prefabs into your scene and modify the corresponding styles and layouts.
Assets/Example
This directory corresponds to the content displayed when the actual project is running, including two pages of Scenes, the corresponding codes are Main.cs (login interface) and Chat.cs (chat interface).
- Chat contains C2C chat and group chat, you can get the conversation (friends) list and send text/emoticon messages. The content in Chat is composed of components in
Prefabs, you can modify the display content and style by modifyingPrefabs.
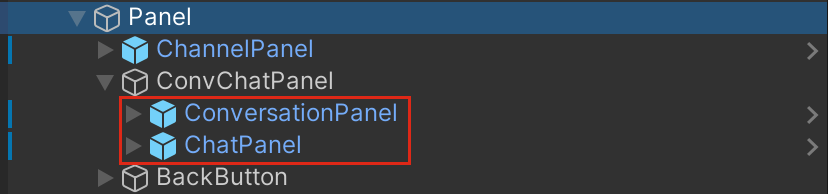
Assets/Prefabs The following components can be used together (refer to the Chat page of Scenes), or the components can be modified and used separately according to requirements.
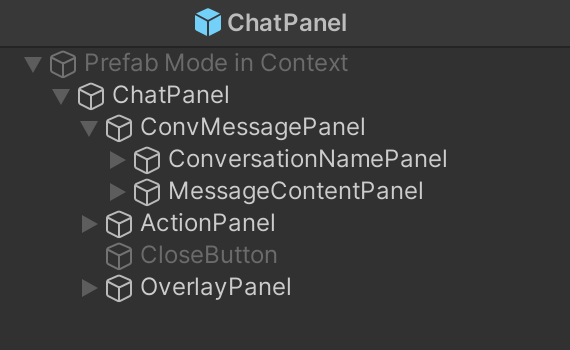
- ChatPanel
message list.
- Message display area
ConvMessagePanel- Conversation name display area
ConversationNamePanel - Historical message display area
MessageContentPanel
- Conversation name display area
- message input area
ActionPanel - Emoticons area
OverlayPanel - Close chat window button
CloseButton
- Message display area
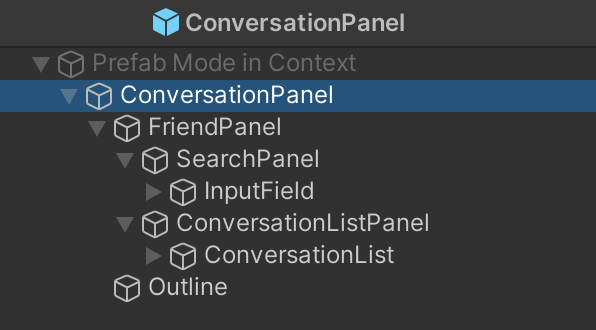
- ConversationPanel
conversation list. It mainly displays the C2C conversations of friends. The corresponding code is in
Script/Components/Concersation.cs. Styles for each conversation are inConversationItem.prefabs.- conversation list area
FriendPanel- Search area
SearchPanel - Conversation list
ConversationListPanel
- Search area
- conversation list area
- ChannelPanel
The channel list consists of 4 channel buttons, namely
World,Channel,Team,Friends. The first three channels are group chat channels, and the friend channel is a C2C channel and will display a list of C2C chat conversations. Click events and styles for channel buttons are inScript/Components/Chat.cs. - AvatarPanel The avatar style in a conversation (ConversationItem), a chat record (messageItem, etc.). Contains avatars and rank avatars.
- ConversationItem The conversation style of the conversation list, including the avatar (AvatarPanel), conversation name and rank.
- MessageItem, MessageItemSelf
Text message content. Text message from others and from self is seperated.
- Avatar area
MessageSenderPanel - Message area
MessageContentPanel- Sender information area
SenderNamePanel- sender name
MessageSender - Sender rank Icon and name
IconandText
- sender name
- message body
Panel-StickerMessageItem,StickerMessageSelf The content of the emoji message. The content is the same as MessageItem -GroupTipItem Group tips message content, for users to enter the group, withdraw from the group, admin messages, etc. Contains group name and message body. -TimeStamp Time nodes in historical messages.
- Sender information area
- Avatar area
- StickerItem, MenuItem They are emoticons and emoticons in the shortcut menu respectively.
Pass the SDKAppID, UserSig, and UserID into the component through configuration to initialize and log in the IM. Note: the entire project only needs to be initialized once
using com.tencent.imsdk.unity.uikit;
public static void Init() {
Core.SetConfig(sdkappid, userId, sdkUserSig);
Core.Init();
Core.Login();
// you can pass function
// Core.Login(HandleAfterLogin);
}Open the Chat page directly after initial login.
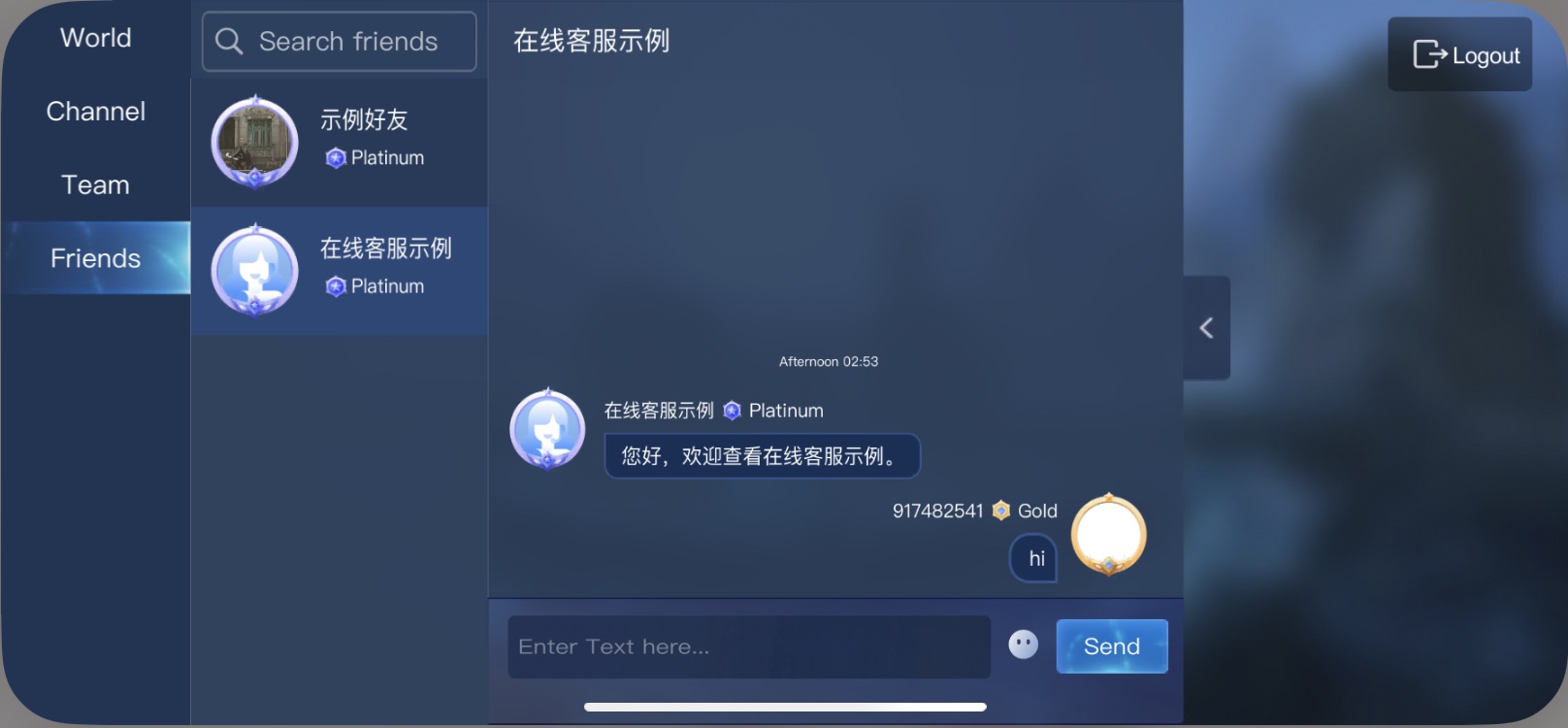
The demo is divided into four channels: World, Channel, Team, and Friends. Among them, the Friends channel displays a list of C2C conversations and added friends, click on a conversation to start chatting.
The other three channels are group conversations. If you need to send messages in this channel, you need to create a group first and add its ID to the project.
Added via RestAPI
You can create a group through create_group in the background RestAPI. See Link for details.
add in console You can also create groups through the console. Go to your IM application in the console -> Group Management -> Add Group.
Enter Assets/Example/Scripts/Config/Config.cs, fill in the group ID of the created group into communityID (community), channelID (channel), groupID (team).
And call joinGroup after login to enter the corresponding group after login and send messages in the group.
If you have added a group to the channel, you can send group chat messages through the World, Channel, and team channel. You can also click on a c2c conversation in the friend channel to send a c2c chat message.
In this demo, each user's rank is randomly generated, if you need to use rank information, you can set it in the user's custom field.
UserProfileCustemStringInfo teer = new UserProfileCustemStringInfo{
user_profile_custom_string_info_key:"段位",
user_profile_custom_string_info_value:"teer"
}
List<UserProfileCustemStringInfo> customArray = new List<UserProfileCustemStringInfo>();
customArray.Add(teer);
TencentIMSDK.ProfileModifySelfUserProfile(new UserProfileItem{
user_profile_item_custom_string_array:customArray;
});And display the corresponding rank icon according to the rank name.
- Load the icon or avatar frame corresponding to the rank into Resources. (If you use Url to get it, you can ignore this step)
- Modify the display of the avatar frame and icon in the code. The parts that need to be modified are the conversation list and the message list
- Conversation list
- Add the acquired rank information in the conversation acquisition function
completeConvList. The final friend conversation information displayed is in thefriendProfileslist - Modify the rendered icons and avatars in
GenerateList (conversation list rendering)inConversation.cs
- Add the acquired rank information in the conversation acquisition function
- Message list
- Obtain the rank information in the message sender's information in
RenderMessageForScrollofChat.cs(if you need to modify other display content, you can also get it from here) - Modify the displayed style and other details in
MsgItem.cs
- Obtain the rank information in the message sender's information in
- Conversation list
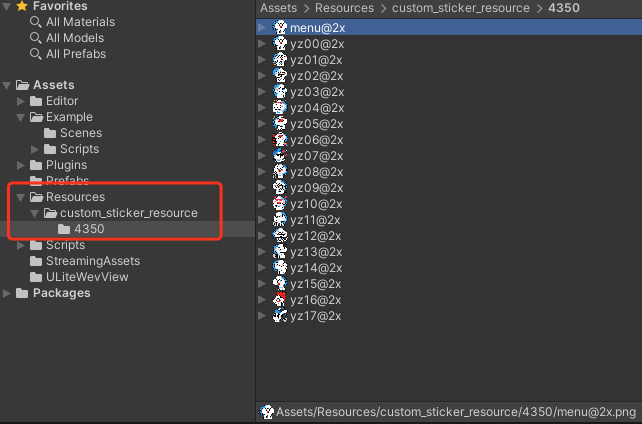
Emojis are displayed in OverlayPanel in Chat.cs using StickerPanel. You can import your own emoji to use. (You need to import your own emojis in advance)
- Import the emojis used in the
Assets/Resourcesfolder - Change the
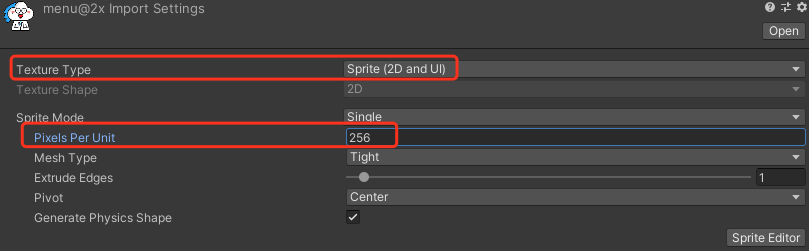
Texture Typeof the image toSprite (2D and UI), and modify thePixels Per Unitaccording to the size of the image - Define the corresponding emoji package data
// Generate a list of emojis, StickerPackage is a set of emojis List<StickerPackage> stickers = new List<StickerPackage> { new StickerPackage { name = "4350", baseUrl = "custom_sticker_resource/4350", menuItem = new StickerItem { name = "menu@2x", index = 0, }, stickerList = new List<StickerItem> { new StickerItem { // emoji package data name = "menu@2x", index = 0 }, } } };
- Album emoticons for UIKit
using com.tencent.imsdk.unity.uikit; Core.SetStickerPackageList(Config.stickers);
IM Unity UIKit Demo provides a language switching system based on the system language, and supports Simplified Chinese and English. You can add languages or modify the configuration inside according to your needs.
- Language files
Language data is placed in
Resources/LanguageTxt. Now containsChinese.txt(Simplified Chinese)andEnglish.txt(English)for simplified Chinese and English. If you need other languages, you can add the corresponding txt file. The structure of the file is as follows:Key should be consistent with the Key of other languages, and consistent with subsequent enum Value is the value of the language corresponding to Key Use a colon to separate Key and Value//English.txt Key: Value //Chinese.txt Key: value
- Set language
- Set language and entry
If you have added a language, add the corresponding language vocabulary txt file and add a new language in
LanguageinLanguageDataManager.cs, and add the corresponding Key inLanguageTextName. - Load the language files
private Dictionary<string,string> EnglishDictionary = new Dictionary<string,string>(); LoadLanguageTxt(Language. English);
- Component settings (static modification)
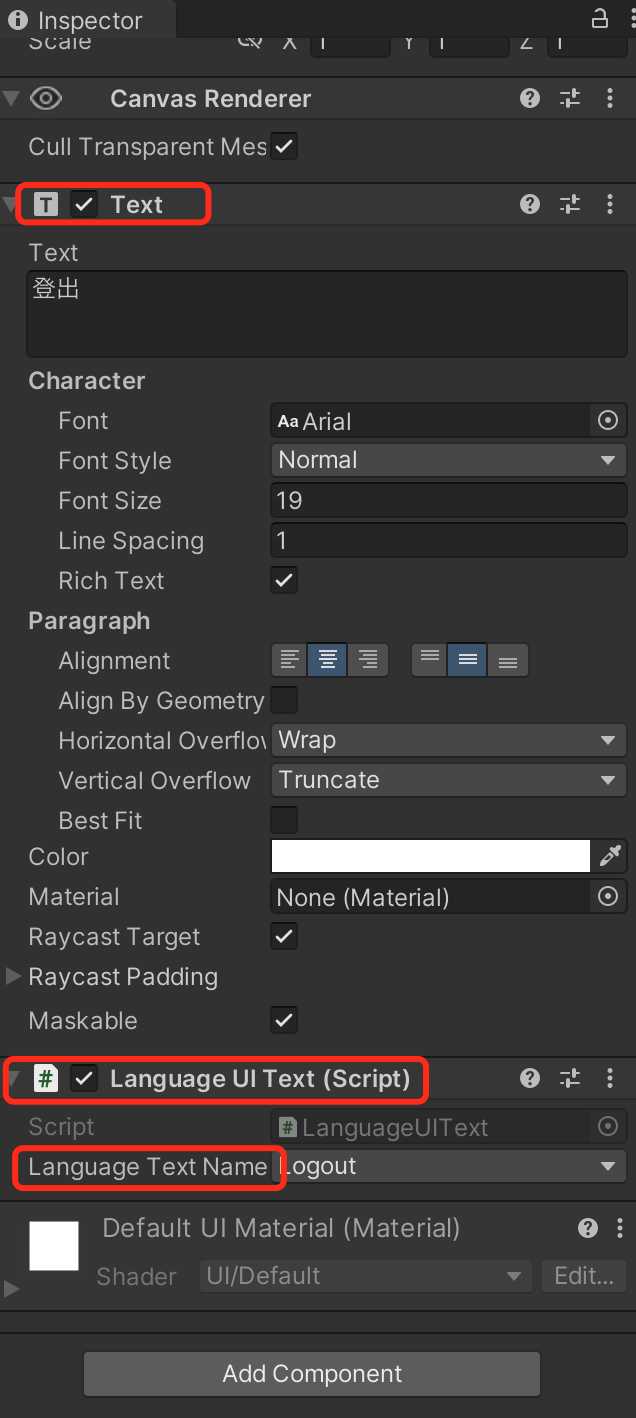
Add the
LanguageUIText(Script)component to the text component that needs to be set, and select the Key of the word to be displayed. The displayed Key corresponds to the enum in LanguageTextName and the Key in the vocabulary file. - Set language
To set the language, call
SetCurrentLanguageValuewhen the App starts. If you want to fix the language, you can directly assign a value tocurrentLanguageinLanguageDataManager.cs(it can be used as the default language). The Demo judges and assigns values according to the system language. If the components that need to be modified are not only static components, the simple method is to save the currently used language to config (saved to Core in Demo) and judge and display it in the code.
- Set language and entry
If you have added a language, add the corresponding language vocabulary txt file and add a new language in
Tencent Cloud IM Chat SDK document Tencent Cloud IM Chat SDK website Tencent Cloud IM Chat SDK Get Started
Pass Config information before Init, including sdkappid, userid and usersig.
using com.tencent.imsdk.unity.uikit;
Core.SetConfig(sdkappid, userid, usersig);Use the Init method provided by UIKit to initialize the SDK, and the AddRecvNewMsgCallback and SetConvEventCallback callbacks will be automatically bound.
using com.tencent.imsdk.unity.uikit;
Core.Init();Set sticker package list through SetStickerPackageList.
using com.tencent.imsdk.unity.uikit;
Core.SetStickerPackageList(Config.stickers);Log in to the account through Login, and execute the bound callback function after the login is completed.
using com.tencent.imsdk.unity.uikit;
Core.Login((params string[] args) => {
});Add the message list of a session, merge it into the current session message dictionary after processing, and trigger the OnMsgListChanged event.
using com.tencent.imsdk.unity.uikit;
Core.SetMessageList(currentConvID, newMsgList, isFinished);Set the currently selected session and fire the OnCurrentConvChanged event.
using com.tencent.imsdk.unity.uikit;
Core.SetMessageList(convID, convType);Set the currently selected sticker group and trigger OnCurrentStickerIndexChanged event.
using com.tencent.imsdk.unity.uikit;
Core.SetMessageList(stickerIndex);Log out and clear data.
using com.tencent.imsdk.unity.uikit;
Core.Logout((string[] parameters) => {
// Logout callback
});Unity TencentIMSDK Provides comprehensive instant communication capabilities based on the Unity platform. You can use TencentChatSDK to get other chatting related functions. For example, get user information through TencentChatSDK
using com.tencent.imsdk.unity;
FriendShipGetProfileListParam param = new FriendShipGetProfileListParam
{
friendship_getprofilelist_param_identifier_array = new List<string>
{
"self_userid"
}
};
TIMResult res = TencentIMSDK.ProfileGetUserProfileList(param, (int code, string desc, List<UserProfile> profile, string user_data)=>{
});If you have any questions during access and use, you can enter the Unity platform of Tencent Cloud Instant Messaging IM ZhiLiao.