Live example at: https://next-js-chat-app.vercel.app
Step by step guide at: https://ably.com/blog/realtime-chat-app-nextjs-vercel
This is a demo chat application with Next.js using Ably as the messaging platform.
It demonstrates the use of:
- Pub/sub messaging
- Ably's React Hooks
- Token authentication with Ably
The project uses the following components:
-
Next.js is a React framework from Vercel. It is used to build static web applications with server side rendering, serverless functions and seamless hosting. It's a framework that takes the React knowledge you already have, and puts some structure and conventions in place.
-
Ably is realtime, pub/sub messaging platform with a suite of integrated services to deliver complete realtime functionality directly to end-users.
-
Vercel is a hosting platform, built from the ground up to host Next.js apps, and Serverless Functions with them.
-
React is a JavaScript library for building user interfaces with encapsulated components that manage their own state.
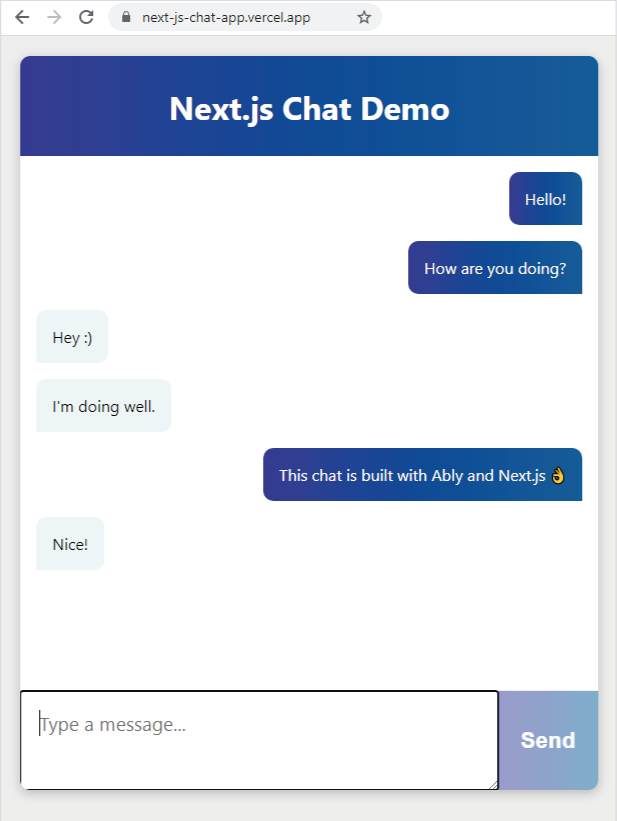
The UI of the app we'll build with this walkthrough
We'll build a realtime chat app that runs in the browser. It will be built upon the Next.js create-next-app template, it will contain a React component which will use Ably to send and receive messages. We'll also write a Next.js serverless function which will be used to connect to Ably.
In order to build and deploy this app, you will need:
- An Ably account for sending messages: Create an account with Ably for free.
- A Vercel Account for hosting on production: Create an account with Vercel for free.
- Node 16 or greater: Install Node.
You'll also need an API key from Ably to authenticate with the Ably Service. To get an API key, once you have created an Ably account:
- Visit your app dashboard and click on "Create new app".
- Give the new app a name.
- Copy the Private API key once the app has been created. Keep it safe, this is how you will authenticate with the Ably service.
- To run this project locally, fork this repo and create a file called
.envin the root of the project containing your Ably API key:
ABLY_API_KEY=your-ably-api-key:goes-here- Run
npm install. - Run
npm run dev.
The Next.js dev server will spin up and you'll see a demo chat application.
We're using Vercel as our development server and build pipeline.
The easiest way to deploy Next.js to production is to use the Vercel platform from the creators of Next.js. Vercel is an all-in-one platform with Global CDN supporting static & Jamstack deployment and Serverless Functions. -- The Next.js documentation
In order to deploy your new chat app to Vercel you'll need to:
- Create a GitHub account (if you don't already have one)
- Push your app to a GitHub repository
- Create a Vercel account
- Create a new Vercel app and import your app from your GitHub repository. (This will require you to authorise Vercel to use your GitHub account)
- Add your
ABLY_API_KEYas an environment variable - Watch your app deploy
- Visit the newly created URL in your browser!
There are a few ways that this example could be extended:
There is currently no chat history in this demo, you'll only see messages that come in after you join the chat. You could expand this demo by using Ably's rewind feature for up to two minutes of history for free, or with a paid account, for up to ~48 hours.
There aren't any usernames sent with the chat messages. This demo could be extended to introduce a username input box, and to add the current username to messages as they're sent.
The demo uses the randomly generated Ably client Id as a unique identifier - which is how it can detect if it is "me" or "someone else" who sent the message.