Node.js Nest.js API with TypeScript 5. Supports MongoDB, Redis, Passport, Swagger and more.
This Template will help you to build your own Nest.js Mongodb API using TypeScript 5. skip the boiler plate and start creating you rproject
- Support ES6/ES7 features
- Using Eslint followed Airbnb JavaScript Style Guide
- Husky
- Commitizen
- MIT license and Code of conduct
- Docker
- Prettier
- Jest because testing matters
- Typescript for coding with static type checking
- Mongodb And Redis admin panel
- passport local strategy
- jwt authentication
- passport google 2.0 strategy
- MongoDB
- Redis
- mocha
- chai
- supertest
- node >= 18
- yarn >= 1.22
- mongodb >= 4.0
- typescript >= 5.0
First, install Yeoman and generator-nest-js-boilerplate using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-nest-js-boilerplateThen generate your new project:
yo nest-js-boilerplateApp Skeleton
├── src
│├── components
││├── app
│││ └── ...
││├── auth
│││ └── ...
││└── users
││ └── ...
│├── dto
││└── ...
│├── filters
││└── ...
│├── guards
││└── ...
│├── main.ts
│└── pipes
│ └── ...
├── docker-compose.yml
├── index.js
├── nest-cli.json
├── package.json
├── package-lock.json
├── README.md
├── tsconfig.build.json
└── tsconfig.json
To start the application in development mode, run:
yarn start:devStart the application in production env:
Install ts pm2 and typescript compiler:
yarn add pm2 --global
yarn add typescript
example start with scale on 2 core:
pm2 start ./dist/main.js -i 2 --no-daemon
Express server listening on http://localhost:3000/, in development mode The developer mode will watch your changes then will transpile the TypeScript code and re-run the node application automatically.
To run integration tests:
yarn testTo run your app in docker containers choose "Yes" when the generator asks you about docker.
docker-compose up -d
In root folder you can find .env. You can use this config or change it for your purposes.
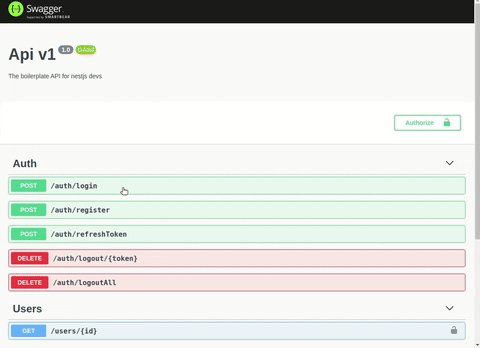
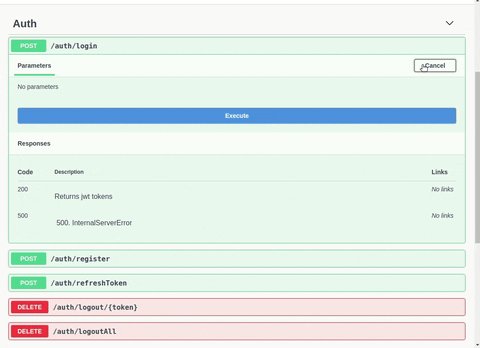
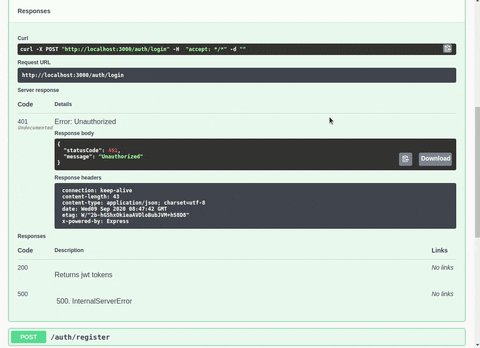
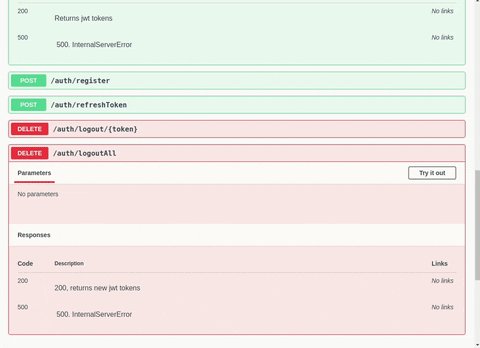
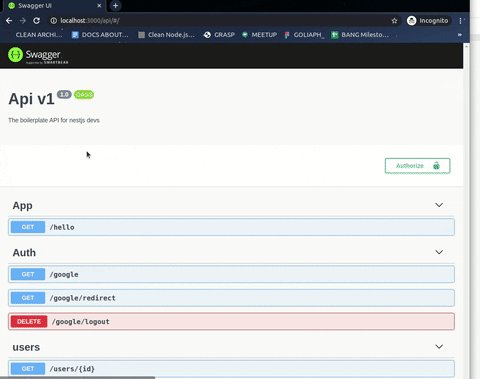
Swagger documentation will be available on route:
http://localhost:3000/api- update the .env file with your googel keys
- go to http://localhost:3000/auth/google route, google'll ask you to authorize into your account. After successfully sign in to your account you will be redirected to http://localhost:3000/auth/google/redirect route