Implementation iOS drag and drop feature for React Native
yarn add react-native-ios-drag-and-dropimport { DragAndDropView, DropEvent } from 'react-native-ios-drag-and-drop';
// Add View
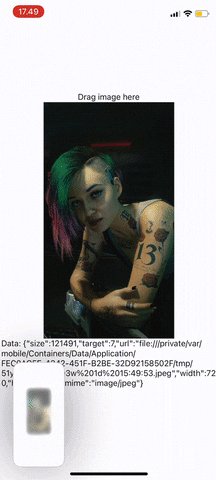
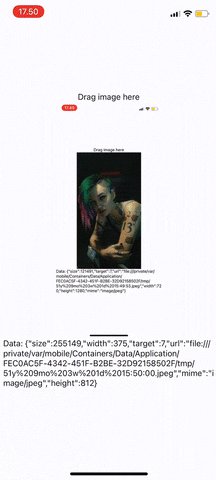
<DragAndDropView style={...} enabled={true} onDrop={onDrop}>
...
</DragAndDropView>
// Define onDrop callback
const onDrop = ({ nativeEvent }: NativeSyntheticEvent<DropEvent>) => {
...
};See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT