React Mobile PullToRefresh Component.
npm install
npm start
http://localhost:8899/examples/
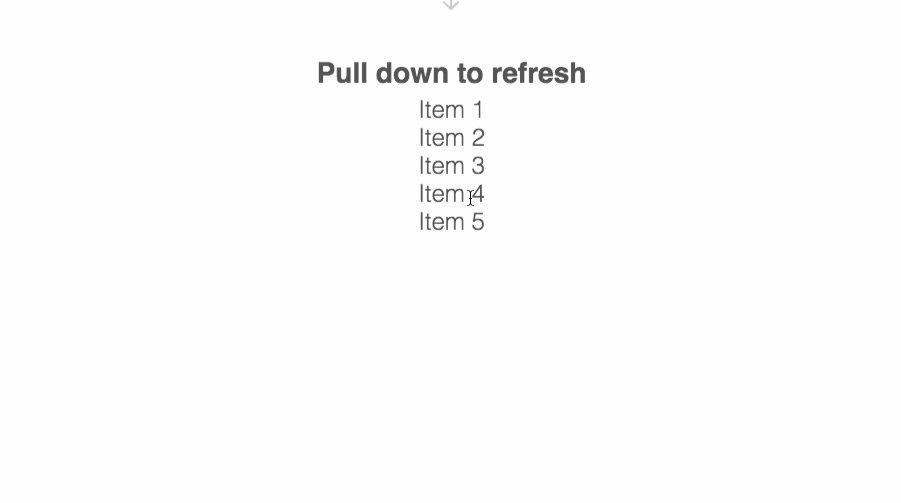
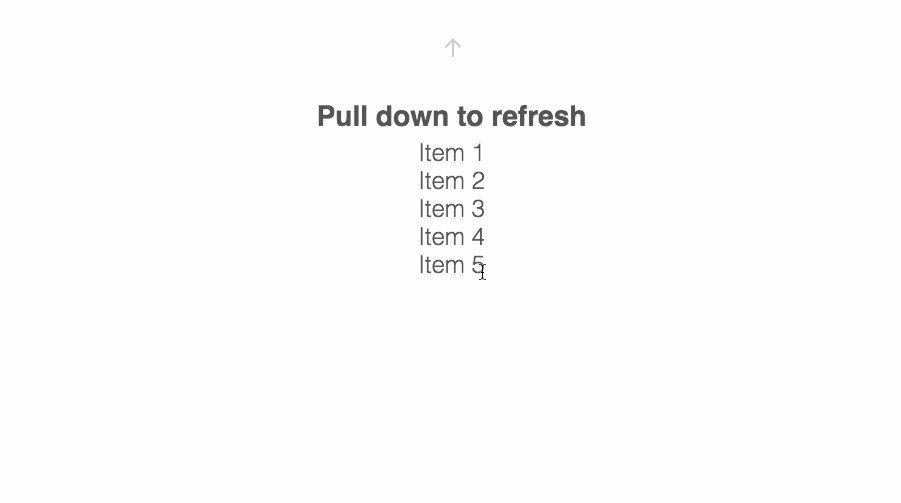
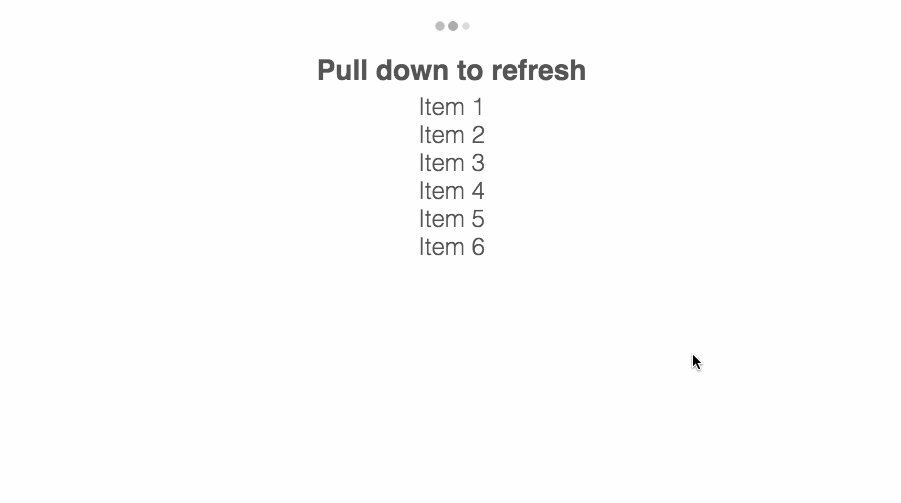
online example: http://react-component.github.io/m-pull-to-refresh/
see example
| name | description | type | default |
|---|---|---|---|
| direction | pull direction, can be up or down |
String | down |
| distanceToRefresh | distance to pull to refresh | number | 50 |
| refreshing | Whether the view should be indicating an active refresh | bool | false |
| onRefresh | Called when the view starts refreshing. | () => void | - |
| indicator | indicator config | Object | { activate: 'release', deactivate: 'pull', release: 'loading', finish: 'finish' } |
| className | additional css class of root dom node | String | - |
| prefixCls | prefix class | String | 'rmc-pull-to-refresh' |
| damping | pull damping, suggest less than 200 | number | 100 |
| scale | damping scale | number | 0.6 |
npm test
npm run coverage
rmc-pull-to-refresh is released under the MIT license.