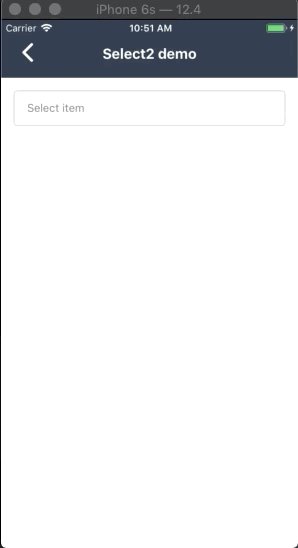
Component like Select2 on web for React Native
- Insall package
- Using NPM
npm install react-native-select-two - or:
- Using Yarn
yarn add react-native-select-two
- Using NPM
- Install React Native Modal dependence
- Using NPM
npm install react-native-modal - or
-Using Yarn
yarn add react-native-modal
- Import package
import Select2 from 'react-native-select-two';
import React, { Component } from "react"
import { View, Text, StyleSheet } from "react-native"
import Select2 from "react-native-select-two"
const mockData = [
{ id: 1, name: "React Native Developer", checked: true }, // set default checked for render option item
{ id: 2, name: "Android Developer" },
{ id: 3, name: "iOS Developer" }
]
// create a component
class CreateNewAppointment extends Component {
render() {
return (
<View style={styles.container}>
<Select2
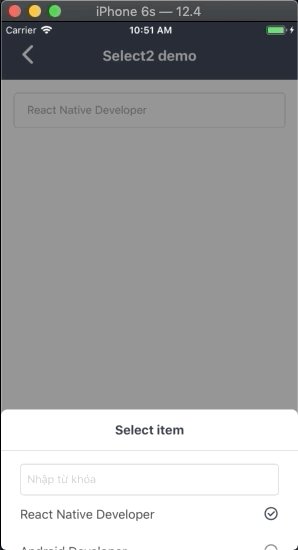
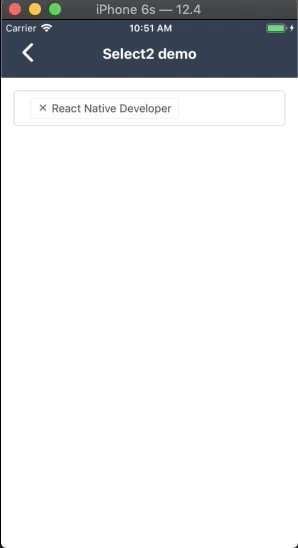
isSelectSingle
style={{ borderRadius: 5 }}
colorTheme="blue"
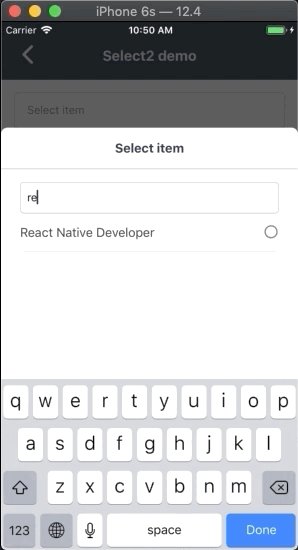
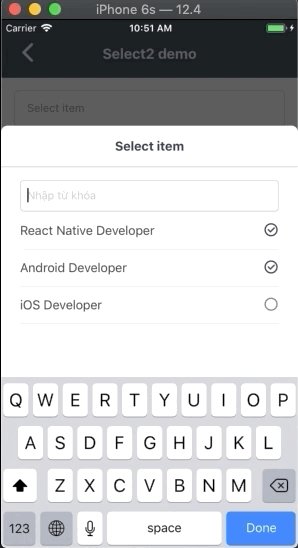
popupTitle="Select item"
title="Select item"
data={mockData}
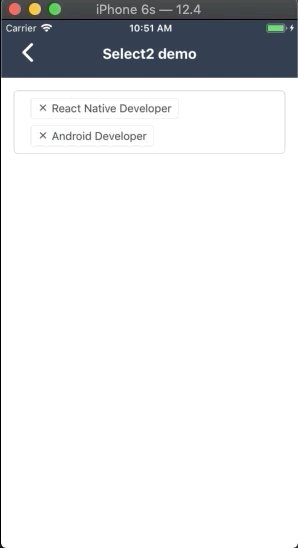
onSelect={data => {
this.setState({ data })
}}
onRemoveItem={data => {
this.setState({ data })
}}
/>
</View>
)
}
}| Property name | Type | Default | Description |
|---|---|---|---|
| style | Object | none | Custom style for component |
| modalStyle | Object | none | Custom style for modal |
| title | String | none | String display when you don't select any item |
| data | Array | *required | Datasource of list options: an array of objects (each object have name and id property) |
| onSelect | Function | none | The callback function trigger after you press select button |
| onRemoveItem | Function | none | The callback function trigger after you press tags to remove them |
| popupTitle | String | none | Title of modal select item |
| colorTheme | string/color | #16a45f | Color for componet |
| isSelectSingle | Bool | false | Selelect only one option |
| showSearchBox | Bool | true | Show or hide search field |
| cancelButtonText | string | Hủy | Cancel button text title |
| selectButtonText | String | Chọn | Select button text title |
| showModalBtnText | String | none | Show modal button text, add value to show the button. |
| searchPlaceHolderText | String | Nhập vào từ khóa | Placeholder text for search field |
| listEmptyTitle | String | Không tìm thấy lựa chọn phù hợp | Title to show when there's no item to be render |
| defaultFontName | String | none | Set custom font for all component |
| selectedTitleStyle | Object | none | Set custom style for display selected title text |
| buttonTextStyle | Object | none | Set custom button text style |
| buttonStyle | Object | none | Set custom button style |
| showModalBtnTextStyle | Object | none | Set custom modal button text style |
| showModalBtnStyle | Object | none | Set custom modal button style |
| imageComponent | Function | none | Attach your preferred image component to this function. |
| isRTL | Bool | I18nManager.isRTL | Disable or enable RTL support |
Using imageComponent prop will allow you to pass an image component to each list item.
Add an image property with a url to your image source, in your list of data.
const mockData = [
{ id: 1, name: "Saudi Arabia", checked: true, image: 'flag_saudi_arabia.png' }, // set default checked for render option item
{ id: 2, name: "Peru", image: 'flag_peru.png' },
{ id: 3, name: "Costa Rica", image: 'flag_costa_rica.png' }
]
Add it to <Select2> component as a prop (imageComponent).
imageComponent={(imageSrc) =>
<Image
style={{ width: 22, height: 22}
source={{ uri: imageSrc }}
/>
}
MIT Licensed