-
Notifications
You must be signed in to change notification settings - Fork 11
Ekstensi dan Fitur VSCode
Prettier merupakan ekstensi yang berfungsi untuk merapikan format penulisan kode.
Cara install:
- Buka menu ekstensi di VSCode.
- Cari prettier.
- Install prettier.
Untuk menggunakan ekstensi ini, lakukan hal berikut:
- Buka file yang ingin dirapikan pada editor VSCode.
- Tekan
Alt+Shift+f.
Video instalasi prettier di VSCode
Live server merupakan ekstensi untuk menampilkan file HTML, CSS, dan JS secara langsung pada browser.

Cara install:
- Buka menu ekstensi di VSCode.
- Cari live server.
- Install live server.
Untuk menggunakan ekstensi ini terdapat dua cara, yaitu:
- klik tombol Go Live di bagian bawah VSCode:

- Buka file HTML, klik kanan pada editor, lalu klik Open with Live Server.

Cara:
- Tekan tombol
alt. - Letakkan kursor pada bagian yang diinginkan dengan klik kiri.
- Lepas tombol
alt. - Edit bagian tersebut.
- Tekan
Escuntuk menghapus kursor.
Shortcut untuk melakukan ini adalah Ctrl + F. Untuk menutup menu find and replace, tekan Esc.
Shortcut untuk melakukan ini adalah Shift + alt + f.
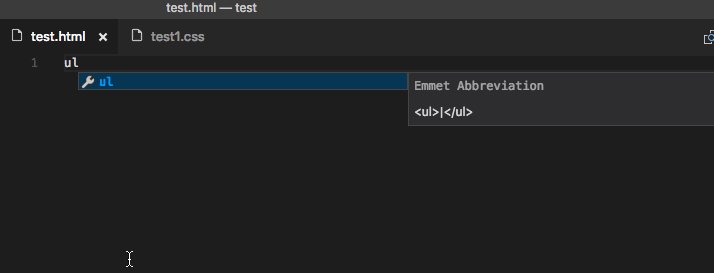
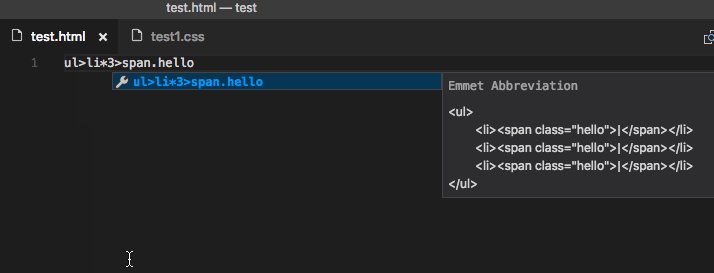
Emmet adalah sebuat fitur yang mempersingkat penulisan kode.
Untuk menggunakan emmet pada HTML, lakukan langkah berikut:
- Ketikkan nama tag yang ingin dibuat.
- Pilih tag yang sesuai pada list yang ditampilan VSCode dengan tombol panas atas atau bawah.
- Tekan
Enter.
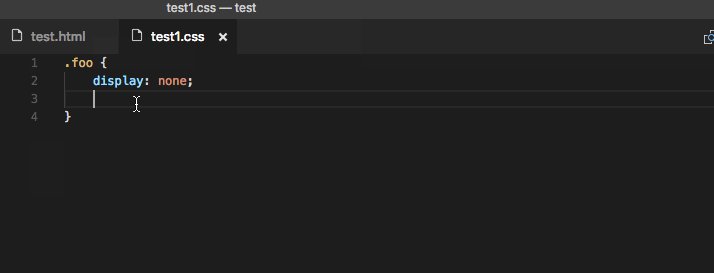
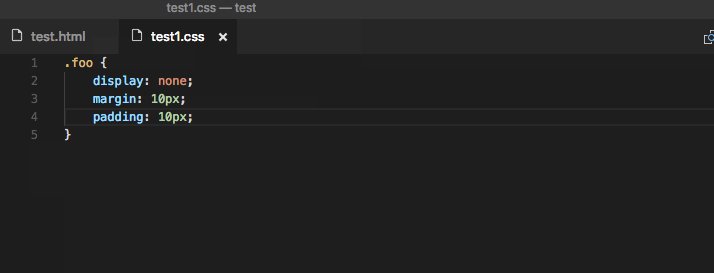
Fitur ini dapat membungkus suatu elemen dengan tag tertentu. Fitur ini merupakan salah satu bagian dari emmet.
- Select (blok) elemen yang ingin dibungkus.
- Buka command palette (shortcut:
Ctrl+Shift+P). - Tuliskan
Emmet: Wrap with Abbreviation, lalu tekan enter. - Tuliskan tag atau emmet yang akan membungkus elemen yang ter-blok.
- Tekan
Enter.
Lab Algoritma Pemrograman - 2021
- HTML & Ekstensi VS Code
- CSS & VCS
- JS & Chrome Dev Tools